Rebranding IKEA:
Un font per domarli, un font per trovarli, un font per ghermirli e nel buio incatenarli.
Con questa rivisitazione della celebre “poesia dell’anello” tratta dal Signore degli Anelli torniamo a parlare di font e soprattutto di IKEA che per la seconda volta cambia look con un rebranding: leggerissimo restyling del logo e nuovo font.
Ne avevamo già sentito parlare circa dieci anni fa, quando questo sito ancora non esisteva, ma cercando online si possono trovare articoli che parlano di “Verdanagate”.
Ciao e bentornato/a su bambum, io sono Antonio e oggi torniamo a parlare di font, di polemiche tra addetti ai lavori e di identità visiva.

Il lieve Restyling del 2019 rende le lettere più leggibili
Rebranding IKEA: un nuovo look che fa dell’inclusione il suo obbiettivo principale.
Per anni ho ingenuamente pensato che queste polemiche fossero tutte pippe mentali da addetti ai lavori, cose che notiamo noi graphic designer e per cui ci infervoriamo neanche ci avessero messo il sale nel caffè.
Invece no, non sono solo gli addetti ai lavori a parlarne e a prendere posizione in merito: se un’azienda grossa come IKEA cambia identità, la gente lo nota e ne parla.
Una scelta dozzinale?
Facciamo un salto nel passato e riesumiamo un vecchio caso che ha scatenato le ire dei graphic designer e non solo.
Era il 2009 e per il nuovo catalogo, IKEA cambiò font, abbandonando la sua versione personalizzata del Futura a favore di un ben più dozzinale Verdana.
Il Verdana è un altro font by Microsoft ideato per essere perfettamente leggibile a schermo.
Ti stai chiedendo quale sia l’altro font di Microsoft tanto dozzinale quanto discusso?
Il Comic Sans ovviamente, se sei interessato ho scritto un articolo in merito: Chi ha incastrato Comic Sans.
Che caratteraccio! Sei proprio intrattabile…
Spesso chiamiamo i font “caratteri” e questo è assolutamente in linea con la funzione primaria di un font: dare carattere.
Nel 2009, dicevamo, IKEA cambia font abbandonando la sua versione custom del Futura in favore del Verdana, un font creato da Microsoft nel 1996 per essere estremamente leggibile a schermo.
Il cambiamento fu radicale dal punto di vista dell’immagine.
Lo stile, il carattere, l’appeal.
Il cambiamento drastico, secondo gli addetti ai lavori, avrebbe causato un grave danno d’immagine.
Si scelse di abbandonare un font in perfetto stile anni ’30: particolarmente elegante, derivante dai precetti del Bauhaus, perfettamente equilibrato e dalla leggibilità impeccabile.
Tutto questo venne meno, a favore di un font di sistema tipico dei computer Windows.
Catalogo IKEA: meglio dei bestseller, ma…
In quegli anni venivano stampate molte più copie del catalogo IKEA che di Harry Potter o della Bibbia.
Ma allora per quale motivo con il Rebranding IKEA si è scelto di sostituire un font perfettamente leggibile sulla carta stampata a favore di un font più dozzinale?
Perchè il Verdana era perfettamente leggibile a schermo e IKEA, vedendoci ben lontano, preferì un font che fosse ben leggibile in stampa e perfettamente leggibile a schermo piuttosto che uno perfettamente leggibile solo se stampato.
Nel 2009 i social avevano già preso piede, non erano certamente come li consociamo oggi, ma c’erano e la carta stampata non se la stava passando benissimo.
Giusto per capire velocemente quanto IKEA sia stata lungimirante nel virare verso una scelta digitale a discapito della carta stampata, vediamo un po’ di numeri.
Il quotidiano La Repubblica nel 2003 ha avuto una diffusione media di 624.970 copie, scese a 485.149 nel 2009 e a 165.748 nel 2018.
Il mensile Quattroruote è passato da una distribuzione di 469.055 copie nel 2003, di 371.827 nel 2009 e 162.422 nel 2018.
Il Corriere della Sera: 679.485 nel 2003, 539.313 nel 2009 e 216.149 nel 2018.
(tutti i dati sulla distribuzione da: www.adsnotizie.it)
La storia è fatta di cicli
Siamo nel 2020 e la cara vecchia azienda del mobile cambia ancora identità. il Rebranding IKEA prevede un lieve restyling del logo e un nuovo font.
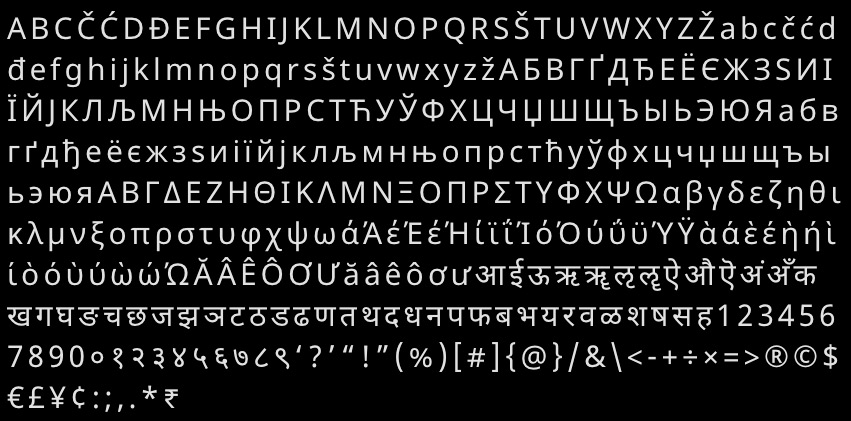
Su cosa è ricaduta la scelta? Su uno preso dalla libreria Google fonts, il Noto.

“Ogni testo scritto è composto da un font e ogni font visibile a schermo deve essere supportato dal software o dal browser che lo processa. Quando un font non è supportato visualizziamo una piccola casellina che chiamiamo Tofu. Con la famiglia di caratteri Noto, vogliamo eliminare tutti i Tofu dai browser. il nome Noto è l’acronimo di No Tofu.”
L’immagine aziendale di IKEA sembrerà ancora più scadente?
Scegliere un font ancora più dozzinale del Verdana, passando da un font di Microsoft a uno di Google causerà un gravissimo danno d’immagine all’azienda?
Decisamente no perchè il Noto supporta tutte le lingue del mondo.
L’azienda svedese vende in quasi tutto il mondo e giustamente, ha scelto un nuovo font in grado di funzionare in qualsiasi mercato perchè supporta oltre 800 lingue.
Il Noto è un carattere del 2016 progettato da Google e Monotype. In 5 anni hanno realizzato un font in grado di parlare a chiunque, in qualunque lingua su qualsiasi schermo.
Noto parla a tutti e IKEA vende a tutti grazie al suo ultimo rebranding.
Niente più problemi di font non supportati o di glifi mancanti.
Anche in India, in cui si parlano circa 22 lingue regionali tutte riconosciute a livello nazionale, sarà possibile utilizzare lo stesso font utilizzato per il mercato Italiano, russo e cinese proprio perchè il Noto supporta anche gli ideogrammi cinesi, giapponesi, e coreani.
L’idea che sta alla base è fortissima. IKEA è un brand inclusivo. Si sta espandendo in tutto il mondo ma non impone la sua immagine, la rende ugualmente fruibile a chiunque.
Avrebbe potuto mantenere il Verdana in tutto l’occidente e scegliere font diversi a seconda dei mercati in cui opera? Certo che avrebbe potuto ma ha preferito evolversi, cambiare e adattarsi.
In un mercato in cui le grandi aziende commissionano font personalizzati per distinguersi dalla concorrenza, IKEA sceglie un font declinabile in tutte le lingue del mondo, senza escludere nessuno.
In un mondo in cui bisogna prestare attenzione agli sprechi, in cui il digitale è il linguaggio base e l’analogico è sempre più di nicchia, optando per questo font IKEA sceglie la strada dell’ottimizzazione.
Un font per domarli, un font per trovarli, un font per ghermirli e nel buio incatenarli.